How Prototyping Saves You Key Development Time

Prototyping can save product teams time creating a website or app. Read the following article to learn five reasons why.
Developing websites and apps for your business takes time. Don’t waste precious time relying only on developing alpha, beta, and final release models. There are more than 3 stages when developing a website or app. Prototyping is the blueprint stage of creating a product when designers go from laying the foundation for the design to creating a lifelike replica of how the website or app should work.
When prototyping, there are many stages, such as creating the user journey, creating basic sketch outlines, and creating the prototype app with real animations and interactions. Using prototyping is faster than developing because of basic concepts such as drag and drop that help product teams quickly develop a webpage from scratch. Below are five ways prototyping helps a product team and the overall product be more impactful on the targeted audience.
Make Fast Mockups at Each Stage of Development
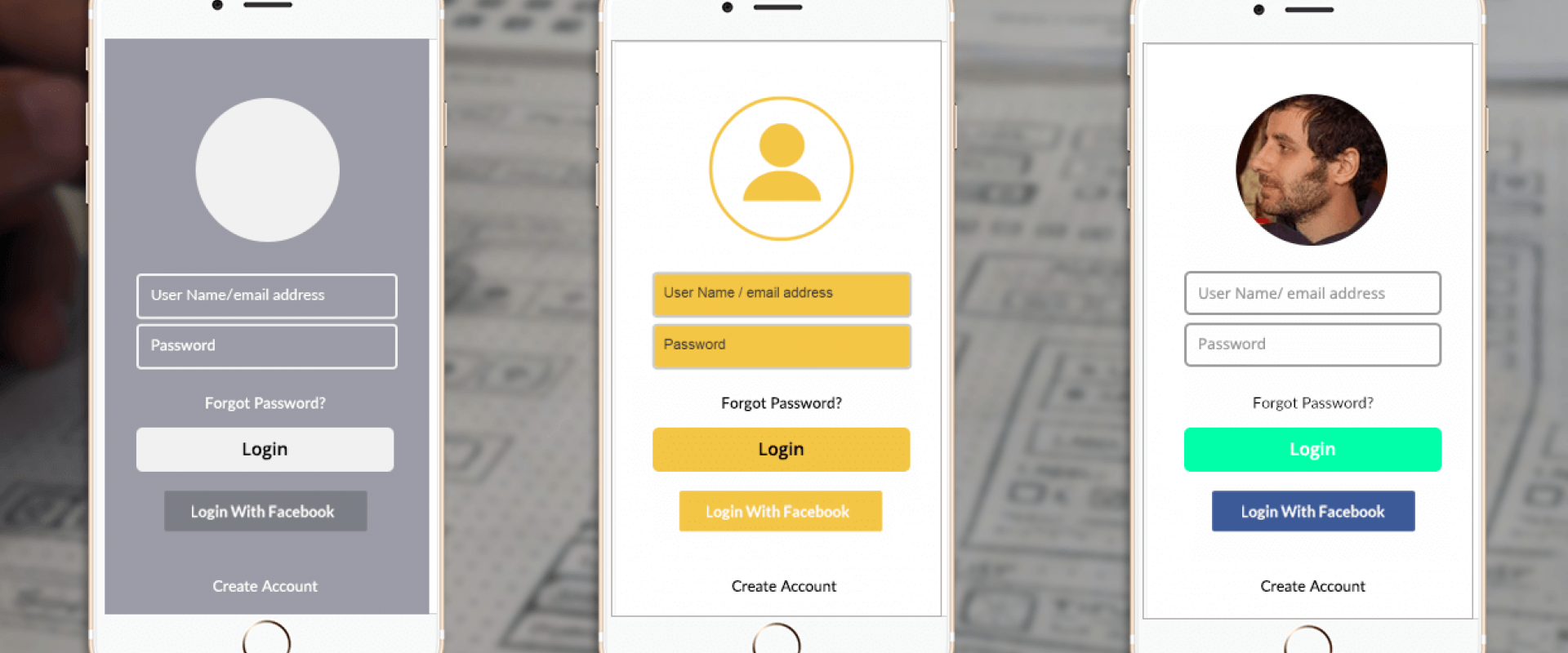
When designing an app or website, you need to go from early blueprints to more detailed and polished designs. Wireframing is the process of placing large placeholder components in place of where your app or website's design details would be. Examples include text, buttons, and image boxes.
This is useful for testing out simple user journeys and optimizing the user flow, or how one page links to the next. This is often the first stage, and getting the user flow right with only basic wireframes ensures as you progress you can iterate without worrying too much about page links. The important thing to note here is that it takes no time at all to mockup simple wireframes. To create a concept webpage, you might only take an hour to design its overall layout. Drag and drop image boxes, text boxes, and button boxes and within minutes you have a design you can gather usability feedback from.
When you have a wireframe you can test out your page links as well as the overall structure of the pages both within your company and with friends. By testing early you can find any fundamental issues.
Next, go on to add smaller, intricate design details. As you continue to iterate and add design details you can test at every important stage, such as the transition from wireframe to medium or hi-fi prototype. Find specific stages and areas in which you have an issue with traceable version histories.
The importance of early wireframing and mockups cannot be overstated. This lets you focus more on usability than just getting it working. Because making mockups is so quick, you can edit various types of layouts and structures, and test them all out in a matter of days. If you have chosen a specific design, you can edit it quickly if you run into a problem. In the long run, this saves you days and even up to weeks of development work simply by dragging and dropping components around on a design tool and testing them out.
One of my former clients used to develop straight away without even thinking about design. In a horror story, they developed a product for 6 months, and then completely changed the structure of the product because they came across usability differences between what they thought would happen with a client and what would really happen. As soon as they got feedback from peers, they found out they needed to focus on other aspects of their product than they previously thought. This changed the whole front end of the product and delayed the launch of their product by four and a half months. By testing early mockups and prototypes, they could have focused on usability rather than simply following through with their product ideas. They could have focused on adapting their product to the users who will actually use the product and increase the product value.
This company realized they would lose profit by poorly implementing their revenue-stream-related functions and introducing usability that doesn't link the user to their revenue stream. By not optimizing their product in the early stages, they wasted more than 6 months of product development, and the product launched eventually after 9 months. Prototypes would have saved time for testing, designing, and optimization of the app, saving crucial time during the implementation stage.
Quickly Perfect the User Journey
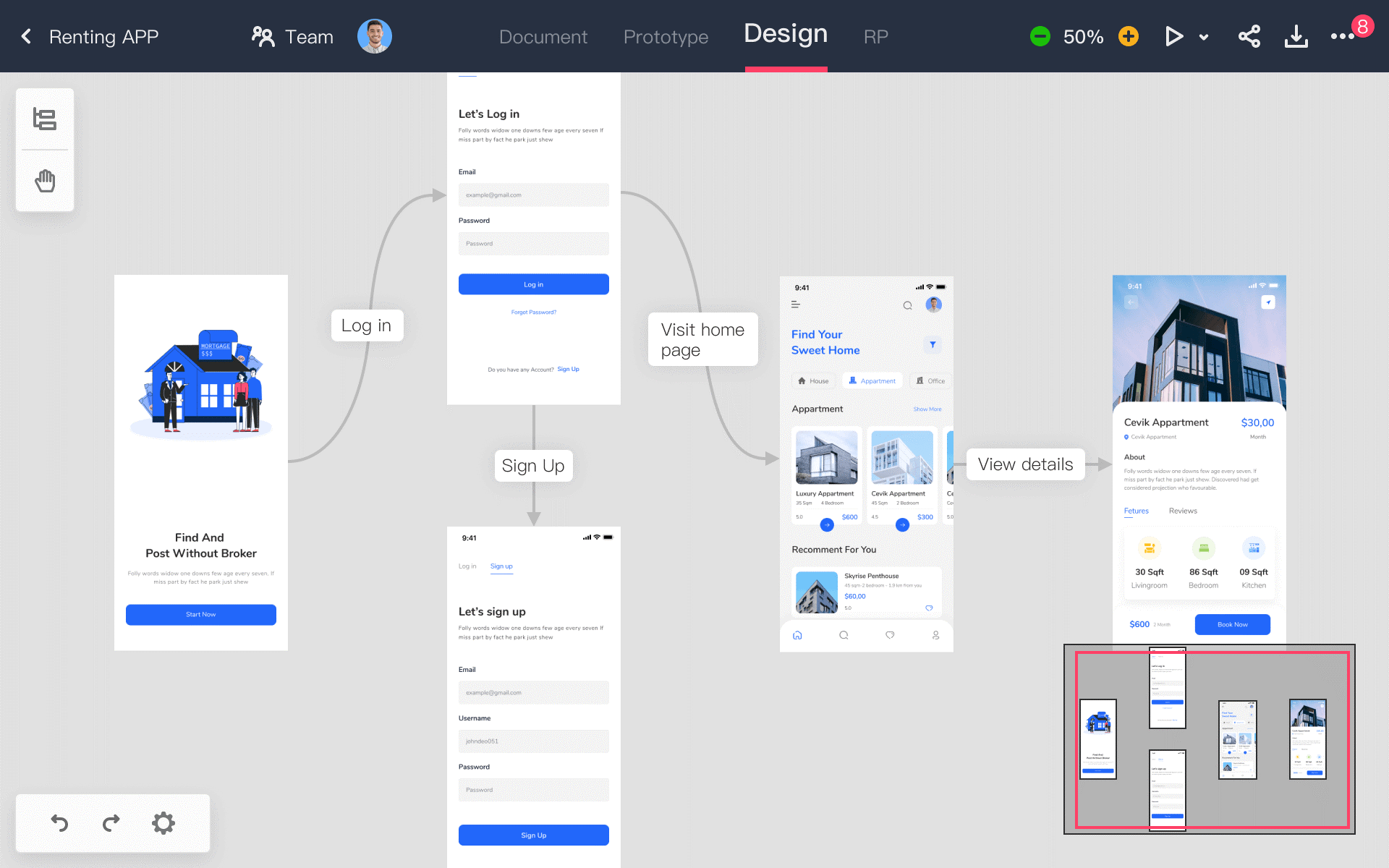
When making prototypes, you can create a birds-eye view of all the pages in your website or app. When you have a birds-eye view, you can see how pages link together, accurately creating strong navigation through your website or app.

From the above example on Mockplus, you can clearly see the journey on which you are trying to take your users or customers. Here you can clearly see which pages lead to the next and how they interact. This way you can create a comprehensive architecture of the website or app.
Gain Buy-in From Stakeholders at an Early Stage
Creating prototypes can help closely include stakeholders throughout every stage by showing early ideas and the progress of the website, app, or product. Being able to quickly create web pages or app pages means you can rapidly get feedback or gain buy-in and advance your project. Without early buy-in, you can spend weeks on your project only to be met with roadblocks further down the road.
You can get PM and management buy-in through quick prototypes and explainers, and then you can get feedback for the next stage. Faster design and open feedback loops help gain buy-in from other members of the company. Getting this stakeholder buy-in empowers you to work as best you can on the design or development of the product and helps the process remain smooth throughout. Without stakeholder buy-in, you will constantly feel as if you’re having to fight for your voice to be heard and are always worried about being overruled; but when you are empowered, you can confidently go about your work and get the best results needed for your product to be successful.
Faster Designer-Dev Handoff
With designer-dev handoff, the developer can have a faster turnaround than developing from scratch. Designers can hand off any number of important development tools, such as actual code snippets of design details, buttons or components. Furthermore, the team can place all necessary resources needed for the developer in one centralized resource hub. When the developer is developing they can add the ready-made code snippets, brand assets, and design details, speeding up the development process.
The beauty of making prototypes along with development is that the whole journey is more efficient. The designer (or anyone on the product team) can create early wireframes for early testing, then keep iterating with help from colleagues to add more and more detail, the more feedback the better.
At the same time, the developer doesn’t need to then also think about user flows or how pages link up - at least not at a higher level. The developer can work on the implementation rather than the design. This conquering by division is perfect for avoiding mistakes. The developer isn’t taking on all the responsibility, and they can concentrate on actually implementing the website or app. Meanwhile, the designer makes sure the information they give the developer for implementation is as good as possible - through testing, getting feedback, and creating precise layouts of the pages and architecture along with the actual look of the website or app.
Additionally, by using a prototyping tool with a resources section, you can upload all necessary brand assets into the same place as your user flows, allowing the developer to implement quickly page by page with all resources to hand.
Faster Changes to the Product
Additionally, markets constantly change. The designer (along with other product managers or stakeholders) can watch out for how the design and usage of their product might have to change according to the market.
For example, Google recently released a new design system: Material You. A designer can adapt how this will be implemented in their app quickly through prototyping. The designer can make a new concept app in several days according to the new design system. Without having to wait for a developer to create a new release, the designer can show stakeholders and users a concept app and get fast feedback without having to put resources into actual development.
While doing this, you can test out various versions of the app and various implementations of the new features and figure out the most successful design to develop, saving time only designing, not developing concepts, and then putting all of the development resources into developing only the one successful concept.
Conclusion
Don’t spend time diving headfirst into product development without first prototyping early designs, user journeys, and working app concepts. Prototyping is faster and more flexible to companies when developing websites or apps.
Development is very resource heavy and using prototyping in conjunction with development you can save time and create a more impactful product. Using prototypes in the above manner helps your product team create products that more users will intuitively use, and will create more revenue for you.
We Provide consulting, implementation, and management services on DevOps, DevSecOps, Cloud, Automated Ops, Microservices, Infrastructure, and Security
Services offered by us: https://www.zippyops.com/services
Our Products: https://www.zippyops.com/products
Our Solutions: https://www.zippyops.com/solutions
For Demo, videos check out YouTube Playlist: https://www.youtube.com/watch?v=4FYvPooN_Tg&list=PLCJ3JpanNyCfXlHahZhYgJH9-rV6ouPro
If this seems interesting, please email us at [email protected] for a call.
Relevant Blogs:
Recent Comments
No comments
Leave a Comment
We will be happy to hear what you think about this post